Triển khai website đơn giản trong tích tắc với flatsome
Flatsome là gì? Đây là một giao diện WordPress nổi tiếng có khả năng hỗ trợ xây dựng website từ a đến z. Đặc biệt, Flatsome sử dụng UX Builder giúp người dùng kéo thả các thanh nội dung, công cụ một cách nhanh chóng và hiệu quả.
Vậy triển khai trang web bằng Flatsome có dễ không? Hãy để Mắt Bão hướng dẫn bạn chi tiết cách sử dụng nền tảng tuyệt vời này thông qua bài viết dưới đây nhé.
Bài viết liên quan:
- Flatsome Là Gì? Vì Sao Website Kinh Doanh Online Nên Dùng Flatsome?
- Hướng Dẫn Xây Dựng Website Bằng WordPress Cho Người Mới
- Bạn Nên Mua Theme WordPress Ở Đâu Đẹp – Uy Tín – Giá Rẻ?

Hiểu đúng về công dụng của Flatsome
1. Hiểu đúng về Flatsome
- Flatsome là gì?
Flatsome là một Theme (hay còn gọi là giao diện) được phát triển riêng cho website WordPress. Flatsome là Theme nổi tiếng hàng đầu trong lĩnh vực thương mại điện tử – WooCommerce và cho các doanh nghiệp.
Tuy rằng Flatsome chỉ đơn giản là Theme như bao nền tảng khác nhưng chúng có khả năng thiết kế đơn giản và tiện dụng. Điểm tuyệt vời khiến người dùng lựa chọn Flatsome là khả năng xây dựng giao diện website bằng các thao tác kéo thả trên UX Builder thay vì phải ngồi lập trình từng dòng code, fix responsive,…
Với UX Builder bạn có thể dễ dàng tự tạo ra một trang web đầy đủ tính năng, tiết kiệm chi phí, thời gian và phục vụ đa dạng lĩnh vực ngành nghề như: kinh doanh, nấu ăn, du lịch,… thậm chí là cả Landing Page, trang giới thiệu doanh nghiệp…
- Lợi ích khi dùng Flatsome là gì?
- Có giao diện đẹp, dễ điều chỉnh, kể cả những người không chuyên về code.
- Tốc độ tối ưu nhanh chóng nhờ vào những mã code chất lượng.
- Đáp ứng kỹ thuật SEO của Google. Vì vậy, các website kinh doanh sẽ dễ dàng đạt thứ hạng tìm kiếm cao, tiếp cận nhiều đối tượng khách hàng và thúc đẩy tỷ lệ chuyển đổi hành vi trên trang web.
- Cập nhật nút “Add to Cart” (thêm vào giỏ hàng) nhằm mục đích kêu gọi hành động mua hàng mạnh mẽ và hiệu quả.

Những lợi ích Flatsome mang lại cho người dùng
- Dễ dàng tương thích với WordPress và WooCommerce. Dù là phiên bản nào, Flatsome cũng vận hành tốt, ít khi mắc lỗi. Người dùng chuyên nghiệp hay người mới thiết kế khi sử dụng đều cảm thấy hài lòng.
- Flatsome thường xuyên cập nhật các phiên mới, tối ưu hóa các lỗi cũ và đem đến trải nghiệm tuyệt vời cho người dùng.
2. Hướng dẫn sử dụng Flatsome Website đơn giản
Sau khi đã biết Flatsome là gì, bạn cần tìm hiểu cách dùng Theme Wordpress cho người mới bắt đầu để xây dựng một website chuyên nghiệp nhất.
Vậy cách sử dụng Flatsome là gì? Dưới đây Mắt Bão sẽ chia sẻ các bước ứng dụng Flatsome từ a đến z:
Chỉnh sửa tên của trang website
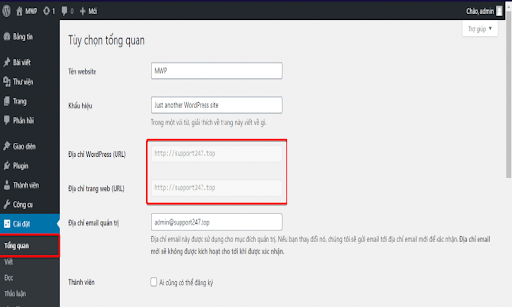
Tên website là yếu tố quan trọng vì chúng có tác động lớn đến hoạt động kinh doanh của bạn. Để chỉnh sửa tên, bạn chọn mục Cài đặt và Tổng quan. Sau đó, nhấn vào phần “Tên website” ở hàng đầu tiên.

Thay đổi tên website đơn giản và nhanh chóng
Mục này thường được đặt theo tên miền của web hoặc tên kinh doanh chính thức để tạo sự thống nhất. Bên dưới là mục “khẩu hiệu” nhằm mô tả hoạt động mua sắm trên website. Cuối cùng là mục “địa chỉ Email”, ở đây, Mắt Bão khuyên bạn nên dùng tên email doanh nghiệp.
Tối ưu hóa đường link URL
Để tăng thứ hàng của website trên SERP, tối ưu hóa đường link URL là việc cần thiết. Đường link nên xây dựng ngắn gọn và chứa từ khóa chính. Bạn chỉ cần chọn mục Cài Đặt, vào Đường dẫn tĩnh rồi thao tác chỉnh sửa theo ý muốn. Tuy nhiên, trước khi thay đổi, bạn nên cân nhắc kỹ vì chúng sẽ ảnh hưởng đến toàn bộ đường dẫn về sau.
Điều chỉnh Logo thương hiệu
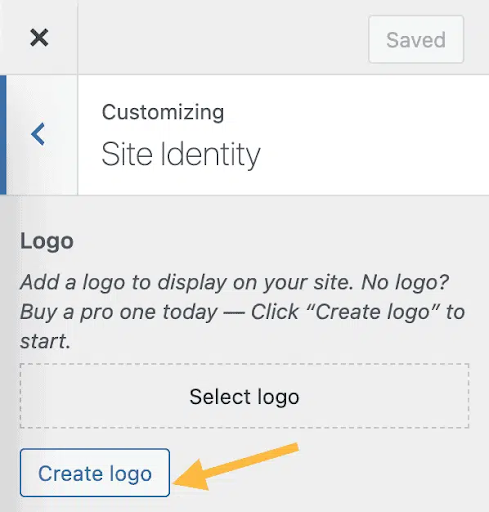
Logo của trang sẽ thường xuất hiện ở góc trái của thanh web. Nếu bạn đã có sẵn logo cho riêng mình, chỉ cần upload ở mục Cài đặt. Tuy nhiên, nếu chưa kịp sở hữu một hình ảnh phù hợp, hãy lựa chọn một đơn vị cung cấp dịch vụ thiết kế uy tín và chất lượng.
Để thay đổi logo, bạn chọn mục Theme Options trong trang chủ WordPress. Sau đó, lựa chọn Header (tiêu đề), đến mục Logo & Identity (logo và nhận diện) nhấp vào Select File (chọn tệp). Lúc này, bạn chỉ cần tải hình ảnh đính kèm lên thư mục và nhấn nút “Đăng” để hoàn tất.

Chỉnh sửa logo trên Flatsome
Cuối cùng, bạn cần dùng Flatsome để thay đổi Favicon - hình logo nhỏ ở đầu trình duyệt xuất hiện khi tìm kiếm. Nên chọn hình vuông đúng theo kích cỡ tiêu chuẩn để có độ hiển thị sắc nét nhất.
Chỉnh sửa màu sắc thương hiệu
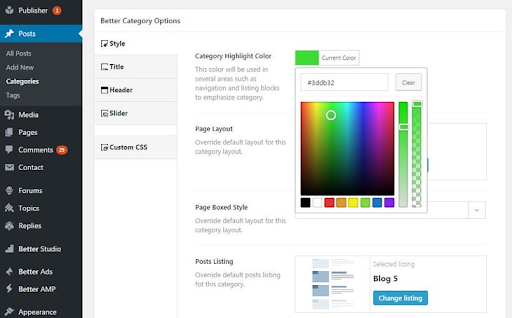
Màu sắc thương hiệu cần phải đồng nhất và hài hòa với hình ảnh Logo doanh nghiệp. Tuy nhiên, bạn cần tránh thêm quá nhiều màu lên website của mình, khiến người dùng cảm thấy khó chịu.

Thay đổi màu sắc cá nhân trên website
Để thay đổi, bạn thao tác theo các bước sau: Chọn Wp-admin > Flatsome > Theme Options, kế đến nhấp vào mục Style, chọn Colors > Primary Color. Tại đây, bạn dễ dàng thay đổi tông màu chủ đạo cho trang web theo sở thích. Sau đó, nhấn “Lưu” để xác nhận thay đổi.
Thêm bớt tính năng của thanh Menu
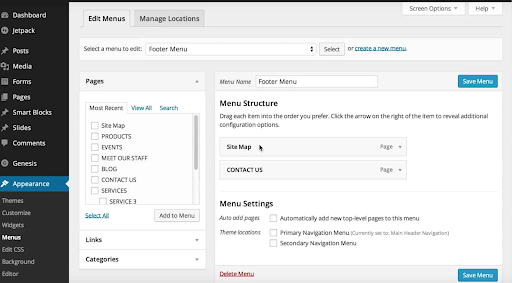
Flatsome cung cấp sẵn các thanh Menu cố định là Main Menu (danh sách chính) và Second Menu (danh sách thứ cấp). tùy vào nhu cầu và mục đích sử dụng, bạn có thể dùng Second Menu hoặc không. Để chỉnh sửa, truy cập wp-admin chọn Theme (Giao diện) và chọn Menu. Bạn có thể chọn hiển thị Second Menu tại đây

Điều chỉnh thanh Menu cho website
Trong Menu, Flatsome cho phép bạn thao tác kéo thả để thêm bớt tính năng của trang. Sau khi hoàn tất, chọn “Lưu menu” để áp dụng những thay đổi mới.
Xây dựng Sidebar
Sidebar là thanh công cụ bên phải của Flatsome Theme và thường xuất hiện trong bài viết. Nội dung của thanh Sidebar khá đa dạng, bao gồm các mục: bài viết mới nhất và bài viết phổ biến. Để thay đổi, bạn chọn wp-admin > Giao diện > Widget. Sau đó, kéo thả từng module để sắp xếp vị trí cho phù hợp nhất.
Thay đổi các Footer
Chỉnh sửa Footer tương tự như Sidebar. Chỉ khác 1 điểm duy nhất: chọn Footer 1 và Footer 2 để thay đổi. Tuy vậy, chỉ nên thay đổi sau khi đã có bài viết hoàn chỉnh
Đăng tải nội dung bài viết trên trang chủ
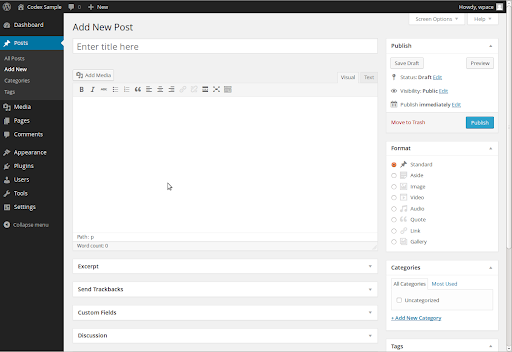
Để thực hiện đăng các bài viết mới, bạn hãy vào mục wp-admin, chọn Bài Viết và nhấp vào Viết Bài Mới. Tại đây, bạn có thể chọn một trong ba dạng Content phù hợp với nhu cầu. Một điều người dùng nên lưu ý khi đăng nội dung là thực hiện đầy đủ các yếu tố kỹ thuật SEO để tăng thứ hạng cho bài viết trên thanh tìm kiếm.

Đăng tải bài viết mới lên trang web đơn giản
Sau khi cùng tìm hiểu Flatsome là gì và những tính năng vượt vượt trội của nền tảng này mang lại, Mắt Bão mong những thông tin trong bài viết trên sẽ cung cấp cho bạn những kiến thức bổ ích nhất để thiết kế một giao diện Website độc đáo và thu hút nhiều khách hàng. Hãy bắt tay ngay vào thử nhé!
 Bạn đã đăng ký nhận tin thành công!
Bạn đã đăng ký nhận tin thành công!


