Hướng dẫn cách tùy chỉnh Theme WordPress cơ bản và nâng cao
Để thay đổi giao diện website WordPress, bạn cần biết những tuỳ chỉnh theme Wordpress cơ bản và nâng cao sau: Site Identity, Background Image, Menu, Widget,... Bài viết sau của Mắt Bão sẽ cung cấp cho bạn thông tin cách tùy chỉnh Theme WordPress.

Các công cụ tuỳ chỉnh giao diện website WordPress khá dễ sử dụng
MỤC LỤC:
- Cách tùy chỉnh giao diện Theme WordPress cơ bản
- Cách tùy chỉnh giao diện Theme WordPress nâng cao
- Tổng kết
Bạn muốn thay đổi font chữ, màu nền, hình ảnh background,… trên website WordPress? Với các thao tác tùy chỉnh dưới đây, chúng ta có thể tạo ra một giao diện web đẹp theo ý muốn của mình. Nhìn chung, việc tùy chỉnh theme WordPress cũng khá dễ dàng, chỉ cần bạn ghi nhớ và thực hiện theo những hướng dẫn sau đây.
Cách tùy chỉnh giao diện Theme WordPress cơ bản

Bạn có thể tùy chỉnh giao diện bằng chức năng Customize Appearance có sẵn trên WordPress
Các tùy chỉnh chính
Tùy chỉnh giao diện (Customize Appearance) là chức năng mặc định có sẵn trên WordPress nên chúng ta không cần phải cài thêm bất kỳ plugin nào để thực hiện thay đổi. Chức năng Customize cho phép người dùng điều chỉnh những mục cơ bản và quan trọng liên quan đến giao diện của website.
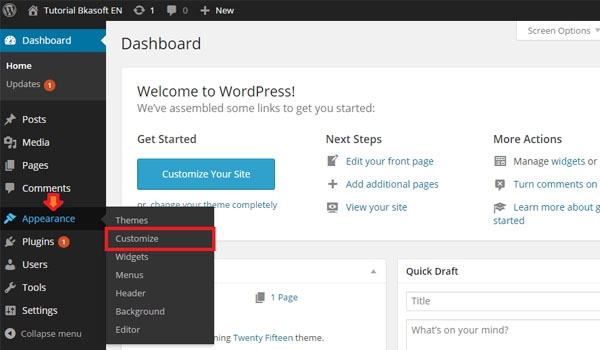
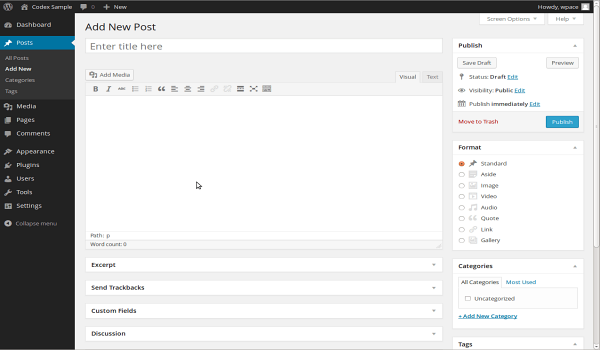
Để bắt đầu sử dụng các tùy chỉnh theme WordPress, trước tiên bạn cần truy cập vào trang Dashboard của website. Tại vị trí menu bên phải, chọn Appearance -> Customize.
Các mục chính của tính năng tùy chỉnh giao diện sẽ có sự khác nhau, tùy thuộc vào giao diện cụ thể mà bạn chọn trên WordPress. Thông thường các giao diện trả phí sẽ có nhiều chức năng phức tạp hơn so với giao diện trả phí.
Các ví dụ tùy chỉnh chính của Theme WordPress
Chẳng hạn, giao diện Twenty Sixteen (Free) sẽ có các tùy biến gồm:
- Colors
- Header Image
- Background Image
- Menus
- Widgets
- Homepage Setting
- Additional CSS
Theme Twenty Seventeen (Free) sẽ có các tùy biến gồm:
- Site Identity
- Colors
- Header Media
- Menus
- Widgets
- Homepage Settings
- Theme Options
- Additional CSS
Theme Soladad (trả phí) sẽ có thêm nhiều lựa chọn tùy chỉnh theme WordPress như: General Option, Topbar Option, Logo and Header Option, Features Slider Options, Featured Video Background Options, Other Layout Options,…
Dù có nhiều tùy chỉnh khác nhau nhưng các theme thông thường sẽ có một số chức năng phổ biến sau:
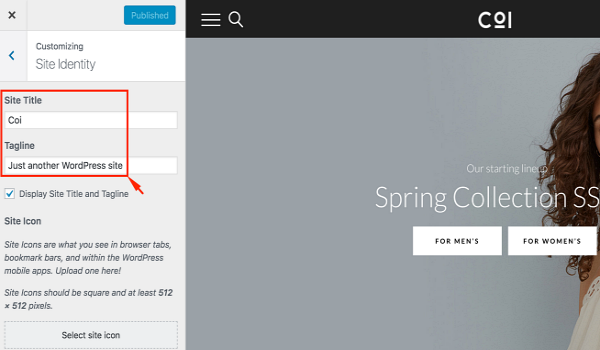
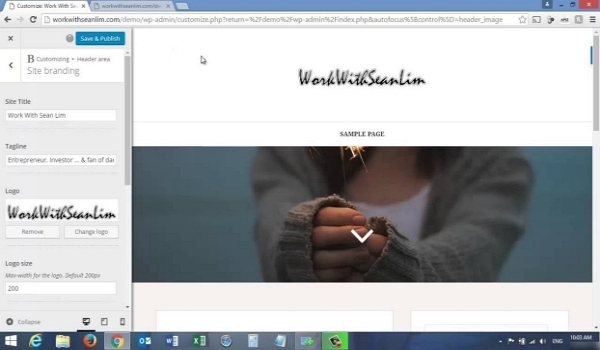
Site Identity/Định danh cho site

Site Identity dùng để điều chỉnh tên website, tagline và logo,...
Tính năng này thường được sử dụng để điều chỉnh tên của website (site title) và những mô tả ngắn phía dưới tên website (tagline). Bên cạnh đó, Site Identity cũng là nơi để bạn upload, thay đổi hình ảnh logo của trang web và biểu tượng nhỏ nằm ở trên trình duyệt (favicon/site icon). Tuy nhiên khi upload site icon, người dùng cần đảm bảo hình ảnh có kích thước đúng theo gợi ý của hệ thống (ví dụ: site icon phải có hình vuông và kích thước ít nhất 512px*512px).
Background Image/Ảnh nền

Background Image dùng để thay đổi ảnh nền website
Tùy chỉnh theme WordPress này là công cụ để upload hình ảnh làm background cho website.
Có 2 tùy chỉnh liên quan đến ảnh nền bạn cần lưu ý, đó là:
- Chọn một ảnh kích thước thật lớn để làm background cho trang web. Ưu điểm của nó là khiến cho giao diện website trông nổi bật và chất lượng. Tuy nhiên, ảnh kích thước lớn lại khiến tốc độ tải web chậm hơn đối với những người dùng lần đầu truy cập.
- Chọn ảnh có kích thước nhỏ và ghép chúng lại với nhau để phủ kín toàn bộ giao diện web (pattern, textures). Ưu điểm của phương pháp này là giúp web load nhanh hơn nhưng hình ảnh thường không hút mắt bằng những image kích thước lớn. Bạn có thể vào trang Toptal hoặc Transparenttextures.com để tìm chúng.
Menu và Widget

Ở mục Customize, bạn có thể tự điều chỉnh Menu và Widget
Bạn có tùy chỉnh Menu và Widget thông qua mục Customize hoặc click vào các phần chuyên biệt của nó để tùy chỉnh theme WordPress. Cách thực hiện như sau:
Tùy chỉnh menu
Các mục chính cần biết
Đầu tiên, ở giao diện Dashboard, chọn Appearance -> Click Menus.
Hệ thống lúc này sẽ hiển thị các mục để bạn có thể tùy chỉnh menus theo ý muốn.
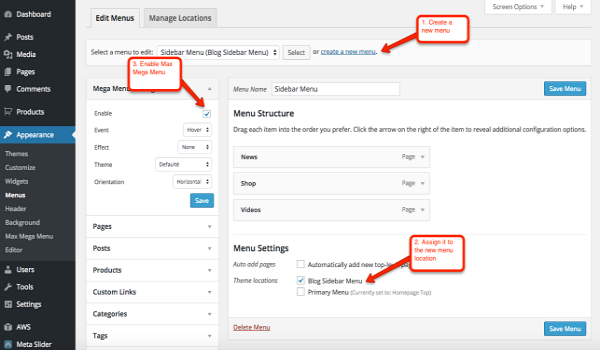
Một số mục chỉnh sửa quan trọng bao gồm:
- Edit Menus: Đây là nơi bạn có thể chỉnh sửa menu (trình đơn), thêm, xóa các liên kết và đề mục,…
- Manage Locations: Ở mục này, bạn có thể đưa menu vào các vị trí mà theme WordPress cho phép. Các vị trí đó thường nằm ở phía trên, bên trái, bên phải hoặc ở dưới chân trang.
- Select a menu to edit (Chọn menu để chỉnh sửa): Một trang web có thể chứa rất nhiều menu khác nhau. Nếu muốn chỉnh sửa menu nào, bạn cần lựa chọn menu đó tại đây và nhấn vào nút Select bên cạnh và sau đó thực hiện các thao tác thay đổi cần thiết.
Từng bước cách tùy chỉnh menu theme WordPress
Để tạo menu mới, bạn cần thực hiện các bước sau:

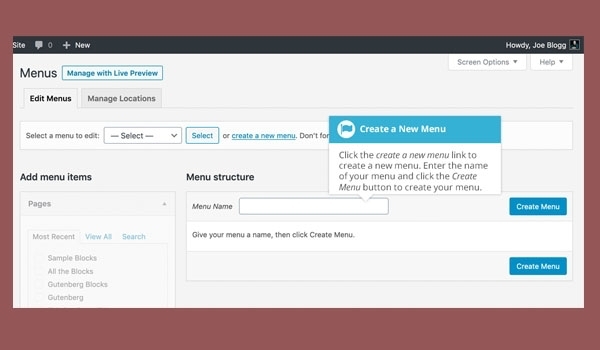
Muốn tạo menu mới, chọn Create a new menu (bên cạnh nút “Select”)
Bước 1: Tại tab “Edit menu”, click vào dòng chữ “Create a new menu” ở bên cạnh nút “Select”.
Bước 2: Đặt tên cho menu muốn tạo -> Nhấn nút “Create menu”. Sau đó click chọn “Primary Menu” để nó hiện lên trên phần Header của website.
Bước 3: Tích chọn các mục nội dung sẽ có trong menu (ở danh mục nằm phía bên tay trái của giao diện) -> Nhấn “Add to Menu”.
Ở đây, các mục nội dung sẽ có 4 phần:
- Pages: Các trang trên website của bạn.
- Posts: Các bài đăng trên website của bạn.
- Custom Links: Các liên kết tùy chỉnh (tự do) mà bạn muốn thêm vào menu.
- Categories: Các chuyên mục (thư mục) trên website của bạn.
Nếu muốn thêm mục nào, bạn chỉ cần chọn mục đó.
Bước 4: Sắp xếp lại thứ tự hiển thị của các tab trên menu theo ý muốn.
Bước 5: Lưu menu bằng cách nhấn nút “Save Changes”.
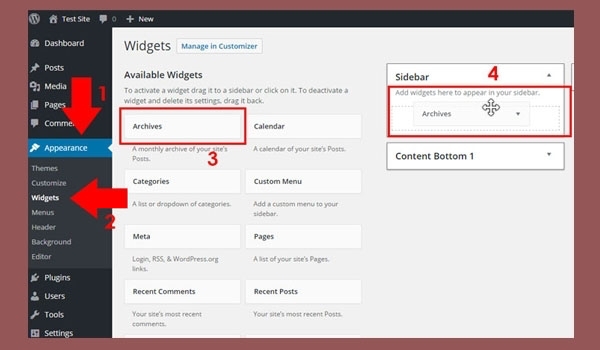
Cách tùy chỉnh Widget Theme WordPress

Có thể thêm bớt Widget trên WordPress bằng cách kéo thả
Widget là các mục thông tin bổ sung cho website thường nằm ở bên phải hoặc phía chân trang. Các loại theme khác nhau có thể cung cấp các kiểu widget khác nhau. Nhưng có một số widget phổ biến mà hầu như bất cứ theme nào cũng có là: ô tìm kiếm, categories, tags cloud, archives, recent post, recent comments, text, meta, RSS,…
Để tùy chỉnh theme WordPress Widget, đầu tiên, ở giao diện Dashboard, bạn cần chọn Appearance -> Click Widget.
Lúc đó, hệ thống sẽ hiển thị các mục để bạn có thể tùy chỉnh widget theo ý muốn.
Thông thường, trang Widget gồm có 3 mục chính:
- Các Widget sẵn có (Available Widgets): Các widget mà theme cung cấp sẵn.
- Vị trí Widget: Vị trí mà widget sẽ được đặt trong trang (ví dụ: sidebar - cột menu bên tay phải/bên trái hoặc phía chân trang - footer).
- Widget không sử dụng (Inactive Widget): Đây là khu vực chứa các widget mà bạn đã tạo ra nhưng không muốn sử dụng nữa. WordPress sẽ ghi nhớ các thiết lập trước đó của nó. Bất cứ khi nào muốn sử dụng lại, bạn chỉ cần kéo thả widget vào vị trí mong muốn và những thiết lập này sẽ giữ nguyên.
Cách thêm widget vào trang cũng rất đơn giản, bạn chỉ cần click giữ chuột trái và kéo thả widget vào vị trí mà mình muốn.
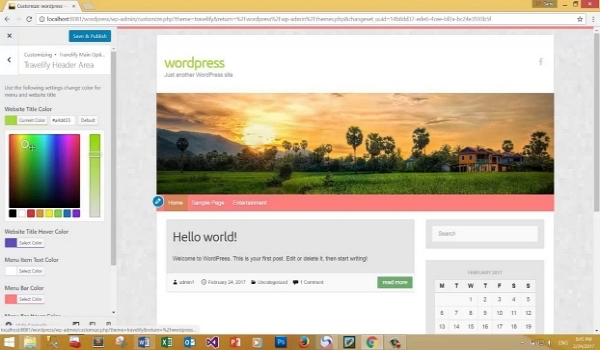
Cách tùy chỉnh Colors - Màu sắc Theme WordPress

Tại khu vực Colors, bạn có thể tuỳ chỉnh màu sắc cho nhiều phần của website
Đây là khu vực bạn có thể tùy chỉnh màu sắc cho trang. Một số điều chỉnh bạn có thể thực hiện bao gồm:
- Background color
- Page background color
- Link color
- Main text color (màu chữ chính trên website)
- Secondary text color (màu chữ phụ trên website)
Cách tùy chỉnh Header Image Theme WordPress

Header Image cũng là một mục Wordpress có thể tuỳ chỉnh
Khi upload Header Image (ảnh ở phần đầu trang web), bạn cần lưu ý chọn đúng kích cỡ mà WordPress gợi ý (ví dụ: kích cỡ tối ưu là 1200px*280px). Nếu ảnh chọn không có kích thước tối ưu thì dù vẫn hiển thị nhưng những tùy chỉnh theme WordPress giao trông vẫn sẽ thiếu tính thẩm mỹ. Do đó, người dùng có thể cân nhắc dùng plugin nén ảnh để tối ưu dung lượng cho Header Image.
Cách tùy chỉnh CSS của Theme WordPress

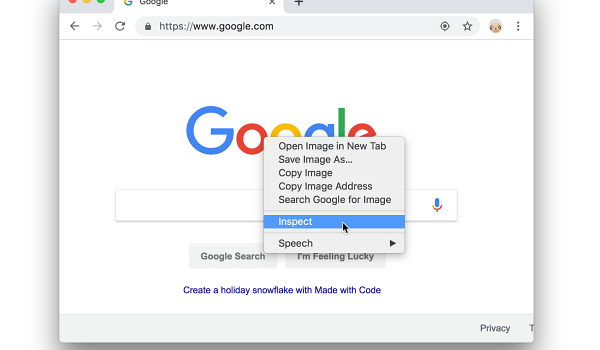
Dò CSS bằng tiện ích Inspect của Google Chrome
CSS được dùng để tùy chỉnh những vấn đề bên ngoài của website như: cỡ chữ, màu chữ, viền, màu nền,… Bạn có thể tùy chỉnh CSS của website theo các bước sau:
Bước 1: Dò CSS code của thành phần bạn muốn điều chỉnh trên website bằng cách sử dụng tiện ích “Inspect” của Google Chrome:
Vào trang web muốn thay đổi giao diện -> Nhấp chuột phải, chọn mục “Inspect”.
Bước 2: Click chuột vào biểu tượng dấu mũi tên ở góc phải cửa sổ Inspect (hoặc bấm tổ hợp phím Ctrl - Shift - C).
Bước 3: Click vào đối tượng muốn chỉnh sửa trên website. Lúc này, CSS code của đối tượng sẽ hiện lên ở tab Styles (bạn có thể nhấp chuột và copy đoạn mã code của phần tử mà mình muốn thay đổi).
Một số thông số bạn có thể chỉnh sửa là:
- Font chữ (font-family)
- Cỡ chữ (font-size/font-weight)
- Màu chữ (color)
- Dạng chữ in hay thường (text-transform)
Bước 4: Thay đổi các thông số trên cửa sổ Inspect và xem live preview để đảm bảo các chỉnh sửa đúng theo ý mình muốn.
Bước 5: Chính thức tùy chỉnh phần tử trên website:
- Trên giao diện Dashboard, vào Appearance -> Customize -> Additional CSS.
- Tìm đoạn CSS code của phần tử bạn muốn thay đổi. Dán code mới đã chỉnh sửa vào để thay thế.
- Sau khi thấy ưng ý thì bấm vào nút Publish.
Cách tùy chỉnh giao diện Theme WordPress nâng cao
.jpg)
Có thể thực hiện tùy chỉnh giao diện nâng cao bằng cách sửa code trong các file css và php
Xử lý menu chính
Menu chính thường chứa các chuyên mục lớn, quan trọng của trang. Để xử lý menu chính, đầu tiên, bạn cần mở tập tin header.php lên.
Thao tác trên header.php
Tìm kiếm đoạn code hiển thị menu chính đã được build sẵn:
<!-- nav -->
<nav class="nav" role="navigation">
<?php html5blank_nav(); ?>
</nav>
<!-- /nav -->
Tiếp đến, cắt đoạn code này và đặt ở vị trí ngoài thẻ div với class là wrapper. Mục đích của việc này là đưa menu lên đầu trang và hiển thị full màn hình:
<!-- nav -->
<nav class="nav" role="navigation">
<?php html5blank_nav(); ?>
</nav>
<!-- /nav -->
<!-- wrapper -->
<div class="wrapper">
Tiếp tục mở phần code ở trên lên và thêm vào thẻ div với class là page-width để canh giữa menu:
<!-- nav -->
<nav class="nav" role="navigation">
<div class="page-width">
<?php html5blank_nav(); ?>
</div>
</nav>
<!-- /nav -->
Lưu lại sau khi hoàn thành thao tác. Nếu menu của bạn vẫn chưa được canh giữa, tiếp tục mở tập tin custom-style.css trong thư mục con và tìm class .wrapper:
wrapper {
width: 1020px; /* Do rong cua trang la 1020px */
}
Thêm class .page-width vào đoạn code bên trên, chung với class .wrapper:
wrapper, .page-width {
width: 1020px; /* Do rong cua trang la 1020px */
}
Các thao tác trên custom-style.css
Tiếp tục, bạn có thể tạo menu cấp 2 bằng cách sử dụng tính năng tùy chỉnh Menu trên Dashboard. Sau đó, để điều chỉnh cách hiển thị của menu cấp 2, hãy tìm trong tập tin custom-style.css dòng code sau:
nav .menu li {
display: inline; /* Hien thi tren cung mot hang */
}
.nav .menu a {
color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */
display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */
font-size: 13px;
font-weight: bold; /* Dinh dang kieu chu in dam */
padding: 20px;
text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */
}
.nav .menu a:hover {
text-decoration: underline /* Gach chan khi dua chuot ngang qua */
}
Thay nguyên đoạn code css bên trên thành như bên dưới:
nav .menu li, .nav li {
display: inline-block; /* Hien thi tren cung mot hang */
vertical-align: top;
position: relative;
}
.nav .menu a, .nav li a {
color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */
display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */
font-size: 13px;
font-weight: bold; /* Dinh dang kieu chu in dam */
padding: 20px;
text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */
}
.nav .menu a:hover, .nav li a:hover {
text-decoration: underline /* Gach chan khi dua chuot ngang qua */
}
.nav ul ul {
background-color: #CC3300;
display: none;
left: 0;
min-width: 180px;
position: absolute;
top: 100%;
z-index: 9999;
}
.nav li li {
display: block;
}
.nav li.menu-item-has-children:hover > ul {
display: block;
}
.nav li li:hover {
background-color: #B72D00;
}
Như vậy, bạn đã hoàn thành xong việc tạo menu cấp 2 cho website WordPress.
Tùy biến hiển thị xem bài viết

Tuỳ biến hiển thị xem bài viết trên website Wordpress
Thao tác trên file index.php
Đầu tiên, hãy mở tập tin index.php và xóa dòng code bên dưới:
<h1><?php _e( 'Latest Posts', 'html5blank' ); ?></h1>
Dòng code này thật sự không cần thiết với một số website nhưng nếu cảm thấy hữu dụng thì bạn có thể để lại.
Tiếp theo, mở tập tin custom-style.css lên, tìm đoạn code:
main section h1 {
display: none; /* An di dong chu Latest Posts */
}
Sửa đoạn code trên thành như bên dưới để hiển thị lại tiêu đề khi người dùng vào xem bài viết:
main section h1 {
display: block;
}
Thao tác trên file custom-style.css
Sau đó, bạn có thể tùy chỉnh khung bình luận, nội dung bình luận để trang hiển thị bài viết trông bắt mắt hơn. Hãy mở tập tin custom-style.css lên và thêm vào đoạn code sau:
comments h2 {
border-bottom: 1px solid #DFDFDF;
margin-top: 10px;
padding-bottom: 10px;
}
.comments ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
.comments ul ul {
border-top: 1px solid #DFDFDF;
margin-left: 0;
margin-top: 10px;
padding-left: 40px;
padding-top: 10px;
}
.comments li {
border-bottom: 1px solid #DFDFDF;
margin-bottom: 10px;
}
.comments li:last-child {
border: medium none;
}
.comments img.avatar {
border: 1px solid #DDDDDD;
border-radius: 50%;
float: right;
margin-left: 10px;
padding: 2px;
}
.comments .fn a, .comments .fn {
font-size: 25px;
font-style: normal;
}
.comments .comment-meta a {
color: #999999;
font-style: italic;
}
.comment-form label {
display: inline-block;
margin-left: 10px;
margin-top: 6px;
}
.comment-form input, .comment-form textarea {
clear: both;
display: block;
float: left;
}
.comments .form-allowed-tags {
clear: both;
}
.comments p {
overflow: hidden;
}
.comment-respond {
border-top: 1px solid #DFDFDF;
margin-top: 20px;
}
.comments .required, .comments .comment-form-comment label {
display: none;
}
Định dạng sidebar và những thẻ HTML mặc định

Cách định dạng sidebar và những thẻ HTML mặc định không hề khó
Để định dạng sidebar, bạn không cần thực hiện nhiều chỉnh sửa trong file code của giao diện. Chủ yếu chỉ cần thêm vào một số đoạn code css để sidebar hiển thị gọn gàng, đẹp mắt hơn.
Thao tác trên file custom-style.css
Hãy mở tập tin custom-style.css lên và thêm vào đoạn code sau:
.search input[type="search"] {
background: none repeat scroll 0 0 #F3F3F3;
border: 1px solid #E3E3E3;
padding: 5px;
width: 95%;
}
.search .search-submit {
display: none;
}
.sidebar-widget ul {
padding-left: 25px;
padding-right: 10px;
}
.sidebar-widget > div {
background: none repeat scroll 0 0 #F9F9F9;
border-color: #C4C4C4 #E8E8E8 #E8E8E8;
border-style: solid;
border-width: 4px 1px 1px;
margin-bottom: 8px;
}
.sidebar-widget > div:first-child {
margin-top: 8px;
}
.sidebar-widget > div h3 {
background: none repeat scroll 0 0 #FFFFFF;
border-bottom: 1px solid #CFCFCF;
color: #444444;
margin: 0;
padding: 5px;
}
Cuối cùng, để định dạng css cho các thẻ HTML trên blog, bạn cần thêm vào đầu tập tin custom-style.css các dòng code sau:
input.button {
padding: 2px 10px;
}
hr {
background: url("img/dotted-line.png") repeat scroll center top / 4px 4px rgba(0, 0, 0, 0);
border: 0 none;
height: 1px;
margin: 0 0 24px;
}
input.file, input[type=text], textarea, input[type=password] {
border: 2px solid #D4D0BA;
font-family: inherit;
padding: 5px;
}
select {
padding: 3px 2px;
}
table {
border-bottom: 1px solid #EDEDED;
border-collapse: collapse;
border-spacing: 0;
font-size: 14px;
line-height: 2;
margin: 0 0 20px;
width: 100%;
}
caption, th, td {
font-weight: normal;
text-align: left;
}
th {
font-weight: bold;
text-transform: uppercase;
}
td {
border-top: 1px solid #EDEDED;
padding: 6px 10px 6px 0;
}
pre {
background: none repeat scroll 0 0 #F5F5F5;
color: #666666;
font-family: monospace;
font-size: 14px;
margin: 20px 0;
overflow: auto;
padding: 20px;
white-space: pre-wrap;
word-wrap: break-word;
}
blockquote {
font-size: 17px;
font-style: italic;
font-weight: normal;
margin: 24px 40px;
}
Tổng kết
Trên đây là các hướng dẫn cách tùy chỉnh theme dành cho các website sử dụng Hosting WordPress từ cơ bản đến nâng cao rất quan trọng mà mọi người dùng website trên nền tảng này đều nên biết. Hy vọng qua bài viết này, bạn đã có thể tự tạo được cho mình một giao diện đơn giản và đẹp mắt. Chúc bạn thành công!
 Bạn đã đăng ký nhận tin thành công!
Bạn đã đăng ký nhận tin thành công!


