Cách sử dụng Block Editor (Gutenberg) và một số mẹo hữu ích
Nếu bạn là người mới, chưa biết cách sử dụng Block Editor (Gutenberg), hoặc muốn biết mẹo sử dụng tiện lợi thì có thể lưu lại bài viết để tham khảo nhé.

Mục đích của Block Editor (Gutenberg) là giúp người dùng tạo nội dung dễ dàng hơn.
Trình chỉnh sửa WordPress Gutenberg đã nhận nhiều đánh giá tích cực từ khi ra mắt từ 2018. Tuy nhiên cũng tồn tại một số phản ứng trái chiều. Mặc dù mục đích của nó là giúp tạo nội dung dễ dàng hơn, nhưng một số người dùng vẫn thích giao diện quen thuộc của trình chỉnh sửa cổ điển. Nhưng một điều chắc chắn rằng không ai có thể phủ nhận sự tiện lợi mà Gutenberg mang lại. Tôi đã liệt kê một vài thủ thuật, cách sử dụng Block Editor(Gutenberg) trong bài viết này. Chúng sẽ giúp bạn Spin trang Web nhanh hơn và nâng cao năng suất.
MỤC LỤC:
- Cách sử dụng Block Editor (Gutenberg) - Sử dụng phím tắt
- Thay đổi Block Type
- Kéo thả hình ảnh từ Desktop
- Cố định thanh Toolbar
- Cách sử dụng Block Editor (Gutenberg) - sử dụng khối cột
- Đặt khối sử dụng lại
- Điều chỉnh URL
- Cài đặt các Plugin hỗ trợ Block Editor
- Chuyển sang định dạng chỉnh sửa Code
- Chuyển đổi các Post cũ sang Block Editor
Nếu bạn chưa biết Block Editor - Gutenberg là gì? Hãy tham khảo bài viết sau:
Cách sử dụng Block Editor (Gutenberg) - Sử dụng phím tắt
Các phím tắt sẽ giúp công việc của bạn nhanh chóng và dễ dàng hơn, chúng cũng được áp dụng trong trình chỉnh sửa Gutenberg.
Dưới đây là một số phím tắt mà tôi cho rằng bạn nên nhớ vì chúng khá hữu ích cho doanh nghiệp của bạn:
- Tổ hợp Shift + Alt + H: Để xem toàn bộ danh sách phím tắt.
- Ctrl + Shift + D: Sao chép.
- Shift + Alt + Z: Xóa.
- Shift + Enter: Thêm dấu ngắt dòng.
Ngoài các phím tắt, bạn có thể tham khảo thêm các cú pháp đơn giản sau để giải quyết công việc nhanh chóng:
- Chèn nhanh các Blocks: /
- Tạo tiêu đề: ##
- Thêm một trích dẫn:>
Thay đổi Block Type

Gutenberg cho phép thay đổi một Block này thành một loại Block khác.
Nếu muốn thay đổi một Block này thành một loại Block khác, bạn chỉ cần bỏ qua việc xóa và thêm một Block khác.
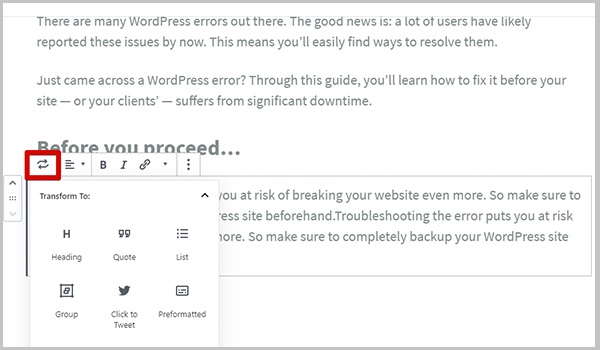
Ví dụ cụ thể bạn muốn thay đổi một đoạn văn thông thường thành một trích dẫn, tiêu đề hoặc một danh sách. Để thực hiện chuyển đổi Block này, bạn nhấp vào tùy chọn Transform To trên thanh công cụ của khối.
Ngoài văn bản, bạn cũng có thể chuyển đổi các Block hình ảnh, như biến một hình ảnh đơn lẻ thành ảnh ghép.
Kéo thả hình ảnh từ Desktop
Công nghệ phát triển để đáp ứng cho nhu cầu hoàn thành công việc nhanh chóng, hạn chế tối đa thao tác thừa. Với tôi, khi thực hiện lệnh thì càng ít phải nhấp chuột càng tốt. Cách sử dụng Block Editor (Gutenberg) - kéo thả ảnh từ Desktop đáp ứng được điều này. Tôi nghĩ đây là lý do tại sao người dùng WordPress yêu thích tính năng kéo và thả của Gutenberg. Nó cho phép bạn kéo thả ảnh nhanh chóng và tiện lợi, tiết kiệm thời gian.
Để chèn hình ảnh, bạn không cần tạo Block hình ảnh và tải tệp lên từ máy tính của mình. Thay vào đó, bạn chỉ cần kéo hình ảnh từ màn hình và thả vào trình chỉnh sửa Gutenberg. Bạn có thể đặt nó ở bất cứ đâu bạn muốn hiển thị trên trang của mình.
Giả sử bạn đang quản lý hình ảnh, chịu trách nhiệm sắp xếp, hiển thị các hình ảnh về dự án công ty lên Website. Tính năng kéo thả hình ảnh này sẽ giúp bạn tiết kiệm thời gian, sắp xếp ảnh sản phẩm, dịch vụ, các dự án của mình nhanh chóng, đơn giản hơn.
Cố định thanh Toolbar
Thanh công cụ (Toolbar) lúc ẩn lúc hiện là một trong những điều làm cho tôi thấy khá khó chịu với Gutenberg. Khi di chuyển từ khối này sang khối khác, thanh công cụ sẽ xuất hiện và biến mất tương ứng hành động. Điều này với tôi là khá bất tiện. Nhưng may mắn là Gutenberg có cung cấp một tùy chọn để đặt cố định thanh công cụ.
Bạn có thể bật chế độ này bằng cách chọn Top Toolbar (thanh công cụ trên cùng). Bạn có thể tìm thấy tùy chọn này bằng cách nhấp vào biểu tượng ba chấm [⋮] ở góc trên bên phải.
Cách sử dụng Block Editor (Gutenberg) - sử dụng khối cột

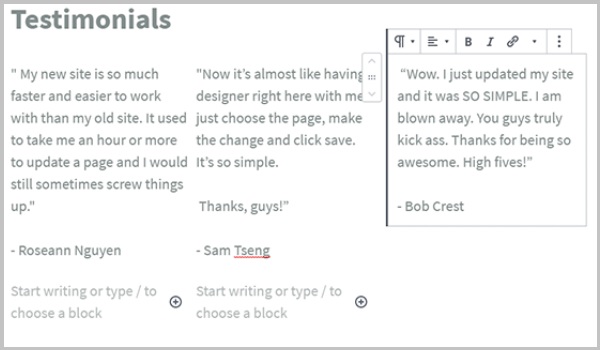
Với Block Column, bạn có thể sáng tạo hơn cho bài viết, bố cục trang Web của mình.
Gutenberg cho phép bạn bố cục nội dung của mình với Block Column (khối cột). Bạn hoàn toàn có thể sáng tạo hơn cho bài viết, bố cục trang Web của mình với khối cột.
Để sử dụng, bạn chỉ cần chọn khối cột. Sau đó, bạn nhập một số văn bản hoặc đặt một khối khác bên trong khối đó. Bạn thậm chí có thể đặt một khối cột khác bên trong nó để bố cục nội dung của mình đẹp và tốt hơn.
Đặt khối sử dụng lại
Một trong những cách sử dụng Block Editor (Gutenberg) mà tôi được hỏi nhiều nhất chính là đặt khối sử dụng lại. Đối với một Block cần sử dụng nhiều lần, bạn có thể lưu và sử dụng lại nó trên các trang khác. Bạn có thể thực hiện việc này với tính năng Reusable Blocks của Gutenberg.
Tôi thật sự đánh giá cao tính năng này bởi nó tiết kiệm thời gian cho tôi khi phải sử dụng cùng một khối trên nhiều trang. Gutenberg cho phép lưu và sử dụng lại nhiều khối như trích dẫn, CTA, hay tiểu sử của tác giả,... Điều này sẽ cắt giảm đáng kể công việc hàng ngày của bạn.
Để lưu một khối làm mẫu, bạn hãy tiến hành theo các bước sau:
- Nhấp vào biểu tượng dấu ba chấm [⋮] trên thanh công cụ khối.
- Chọn Thêm vào khối có thể tái sử dụng (Add to Reusable Blocks) và nhập tên khối.
- Nhấp Save để lưu khoois.
Sau đó, bạn có thể dễ dàng chèn mẫu khối vào các bài đăng của mình bằng một vài cú nhấp chuột.
Đặc biệt hơn, tôi đã khám phá một điều thú vị khác từ Gutenberg. Đó là việc Plugin này cho phép bạn sử dụng các mẫu khối của mình trên các trang Web khác.
Bạn có thể nhập hoặc xuất các mẫu khối dưới dạng tệp JSON. Cách thực hiện tôi sẽ để ngay bên dưới nhé.
- Nhấp vào biểu tượng ba chấm [⋮] ở góc trên bên phải của trình chỉnh sửa.
- Chọn mục Quản lý tất cả các khối có thể tái sử dụng (Manage All Reusable Blocks).
- Sau đó, bạn có thể nhập các mẫu khối từ tệp JSON hoặc xuất chúng dưới dạng JSON.
Điều chỉnh URL

Gutenberg cho phép bạn điều chỉnh URL dễ dàng.
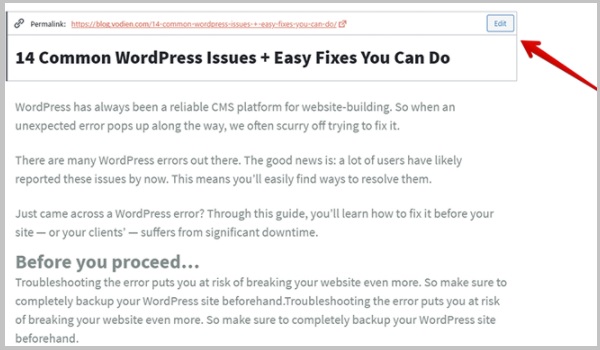
Thanh bên của Gutenberg vẫn có cài đặt tương tự như trình chỉnh sửa cổ điển. Tại đó, bạn có thể thêm các danh mục, hình ảnh nổi bật, điều chỉnh URL,...
Tuy nhiên, rất nhiều người dùng cho biết họ đã mất một khoảng thời gian khá dài để tìm ra Slug URL.
Sau thời gian sử dụng, tôi nhận ra thực chất nó không quá khó để điều chỉnh URL cho bài đăng của bạn trong Gutenberg. Trước tiên, bạn cần nhấp vào tiêu đề bài đăng. Sau đó, Slug URL sẽ xuất hiện trên đầu khối để bạn có thể thay đổi dễ dàng.
Cài đặt các Plugin hỗ trợ Block Editor
Không có Plugin nào đáp ứng được mọi nhu cầu sử dụng. Tuy nhiên, điểm mạnh của Block Editor là nó cho phép cài đặt các Plugin khác để hỗ trợ. Nếu bạn đang tìm kiếm một chức năng nào đó không có trong Block Editor thì hoàn toàn có thể thêm một Plugin để thực hiện điều đó. Hiện tại đã có một vài bên thứ 3 phát triển các Block Plugin dành cho Gutenberg.
Các Plugin khối hoạt động giống như các Plugin bình thường khác, bạn chỉ cần cài đặt và khởi chạy. Khi cài đặt và kích hoạt một Plugin khối, bạn sẽ nhận được một tính năng mới thú vị trên giao diện Gutenberg của mình.
HIện có khá nhiều Plugin khối Gutenberg hữu ích trên mạng. Cách sử dụng Block Editor (Gutenberg) - các Plugin khối khá đơn giản. Một số Plugin khối bạn có thể tận dụng như sau:
Khối Gutenberg thư viện thiết kế
Việc tạo bố cục trang có thể mất nhiều thời gian, đặc biệt là thông qua giao diện WordPress mới. Vì vậy, nếu bạn muốn nhanh chóng tạo nguyên mẫu trang Web cho khách hàng, hãy cài đặt plugin WPDesignHub. Nó sẽ cung cấp cho bạn quyền truy cập vào các bố cục trang đẹp mắt, được tạo từ các khối Gutenberg mặc định và dễ dàng sử dụng.
Bạn không cần bất kỳ kỹ năng lập trình, không cần biết về JS hoặc CSS vẫn có thể sử dụng Plugin này. Và điều tôi đánh giá là nổi trội nhất là việc Plugin này tương thích với bất kỳ chủ đề WordPress nào có sẵn Gutenberg.
Editor Blocks cho Gutenberg

Với Editor Blocks, bạn có thể đặt hình ảnh và CTA trong một khối duy nhất.
Editor Blocks sẽ thêm các khối nội dung mới vào trình soạn thảo Gutenberg thông thường của bạn. Cho dù bạn đang tạo trang Web cho khách hàng hay của riêng bạn, tôi chắc rằng bạn đều sẽ thấy Plugin này rất tiện lợi và hữu ích.
Với Plugin khối này, bạn có thể khám phá và sử dụng các Section được tạo sẵn. Chẳng hạn như lời chứng thực, đánh giá của khách hàng, bảng giá, thành viên nhóm và thương hiệu (nơi bạn có thể đặt Logo đối tác hoặc khách hàng).
Bạn cũng có thể trực tiếp sử dụng Hero Block để đặt hình ảnh và CTA của bạn trong một khối duy nhất.
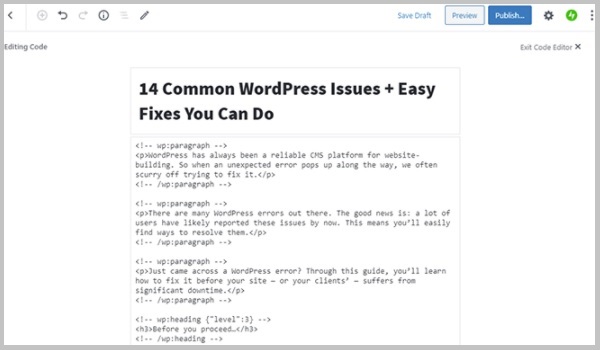
Chuyển sang định dạng chỉnh sửa Code

Gutenberg cho phép bạn truy cập trình chỉnh sửa Code.
Quay lại với trình chỉnh sửa cổ điển, bạn có thể thoải mái chuyển đến Tab Văn bản để chỉnh sửa HTML nhanh chóng. Nhưng bạn có biết, Gutenberg cũng cho phép bạn truy cập Trình chỉnh sửa HTML! Tôi sẽ hướng dẫn bạn cách sử dụng Block Editor (Gutenberg) chuyển sang định dạng chỉnh sửa Code.
Để truy cập trình này, bạn chỉ cần đi tới biểu tượng dấu ba chấm [⋮] ở góc trên bên phải và chọn Trình chỉnh sửa mã (Code Editor). Hoặc sử dụng phím tắt Ctrl + Shift + Alt + M.
Chuyển đổi các Post cũ sang Block Editor
Tôi có một tin vui cho người dùng ưa chuộng Trình chỉnh sửa cổ điển! Khối Classic sẽ cho phép bạn tạo nội dung bằng thanh công cụ Classic Editor. Cụ thể, sau khi chuyển sang dùng Gutenberg thì các nội dung cũ của bạn hoàn toàn không bị ảnh hưởng. Mọi nội dung cũ vẫn sẽ được giữ nguyên.
Khi bạn chuyển sang dùng Gutenberg, toàn bộ bài đăng cũ của bạn sẽ nằm trong một khối Classic duy nhất. Bằng cách này, bạn vẫn có thể chỉnh sửa bài đăng bằng các tính năng của Trình chỉnh sửa cổ điển.
Nhưng nếu bạn đã thích Block Editor, bạn có thể chuyển đổi các bài đăng cũ thành các khối riêng biệt.
Bạn chỉ cần nhấp vào biểu tượng dấu ba chấm [⋮] trên thanh công cụ khối và chọn mục Chuyển đổi thành khối (Convert to Blocks). Thao tác này sẽ tự động phân chia từng phần tử của trang thành khối riêng của nó. Sau đó, bạn hãy tiếp tục chỉnh sửa với các tính năng mới của Gutenberg.
Ngoài ra có một số Plugin hỗ trợ tối ưu Gutenberg rất tuyệt với mà độc giả nên tham khảo:
Tuy nhiên chúng tôi khuyến khích độc giả tham khảo kỹ thuật viên Website hoặc nơi bạn mua Hosting WordPress để được tư vấn xem Plugin đó có tích hợp tốt với phiên bản Theme và WordPress của mình hay không. Tìm hiểu thêm: đăng ký Hosting WordPress Mắt Bão
Hy vọng các thông tin trong bài viết sẽ hữu ích đối với bạn. Nếu bạn không có thời gian hoặc không thích dùng thử trình chỉnh sửa WordPress Block Editor, bạn có thể hủy kích hoạt. Sau đó bạn có thể quay lại sử dụng Trình chỉnh sửa cổ điển. Nếu còn bất cứ thắc mắc nào về cách sử dụng Block Editor (Gutenberg), hãy để lại câu hỏi bên dưới nhé. Tôi sẽ tìm hiểu và giải đáp ngay lập tức cho bạn.
 Bạn đã đăng ký nhận tin thành công!
Bạn đã đăng ký nhận tin thành công!


