Bật mí cách chèn Google Maps vào Website WordPress
Website của bạn sẽ càng trở nên chân thực và tin cậy hơn khi sở hữu những thông tin thực. Một trong số những thông tin mang đến "điểm cộng" chân thực cho doanh nghiệp chính là địa điểm. Khách hàng luôn cảm thấy an tâm hơn biết chính xác vị trí của bạn trên Google Maps - bản đồ trực tuyến có lượng người dùng lớn hàng đầu. Qua bài viết sau, Mắt Bão sẽ mách bạn các cách chèn Google Maps vào Website WordPress.

MỤC LỤC:
- Tại sao cần chèn Google Maps vào Website WordPress?
- Hướng dẫn tạo Google Maps API key
- Cách chèn Google Maps vào Website WordPress
Tại sao cần chèn Google Maps vào Website WordPress?
Như đã đề cập ở mở đầu, việc thêm Google Maps vào website sẽ khiến khách hàng tin tưởng doanh nghiệp nói chung. Sau đây Mắt Bão sẽ liệt kê một số lý do nữa mà bạn nên thêm Google Maps vào website ngay hôm nay:
- Có tính tương tác cao, khách truy cập có thể di chuyển xung quanh bản đồ để định vị tốt hơn.
- Bạn có thể dùng Google Maps để làm nổi bật một hoặc nhiều vị trí bạn muốn.
- Khách truy cập có thể có thể dễ dàng chuyển bản đồ tới điện thoại, lưu lại hướng dẫn chỉ đường trên điện thoại.
- Thêm Google Maps vào website cũng là một tiêu chí khi SEO Local cho doanh nghiệp. Nhờ vào SEO Local, thứ hạng của website khi khách hàng ở khu vực liền kề tìm kiếm cũng tăng cao.
Để cụ thể hơn, Mắt Bão sẽ khái quát cho bạn khái niệm về SEO Local là gì?
SEO Local là quá trình tối ưu hóa website dựa trên các từ khóa liên quan đến một địa phương, vùng miền cụ thể. Mục đích tăng khả năng nhận diện đối với sự hiện diện của thương hiệu trên Internet khi tìm kiếm thông tin về địa phương đó.
Mời bạn tham khảo Video dưới đây để biết cách thêm Google Maps vào Blogger hoặc Website WordPress:
Hướng dẫn tạo Google Maps API key
Đầu tiên, chúng ta cần phải có API để có thể sử dụng được Google Maps. Sau đây tôi xin hướng dẫn các bạn các bước tạo Google API để sử dụng cho Google Maps theo tên miên riêng của bạn một cách hiệu quả nhất.
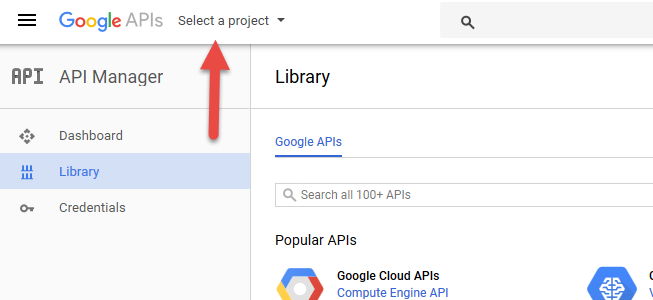
Bước 1: Truy cập: https://console.developers.google.com/
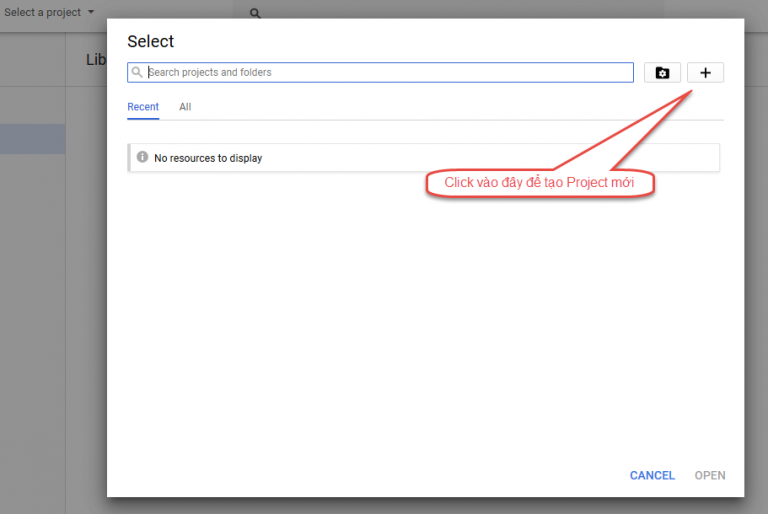
Bước 2: Click vào Select a project để tạo mới project. Một project có thể chứa nhiểu API. Một API có thể dùng cho nhiều website, tùy thuộc vào cài đặt của các bạn. Các bước như hình sau:


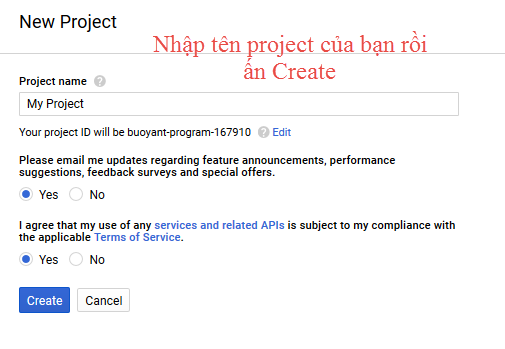
Bước 3: Điền đầy đủ thông tin rồi ấn Create

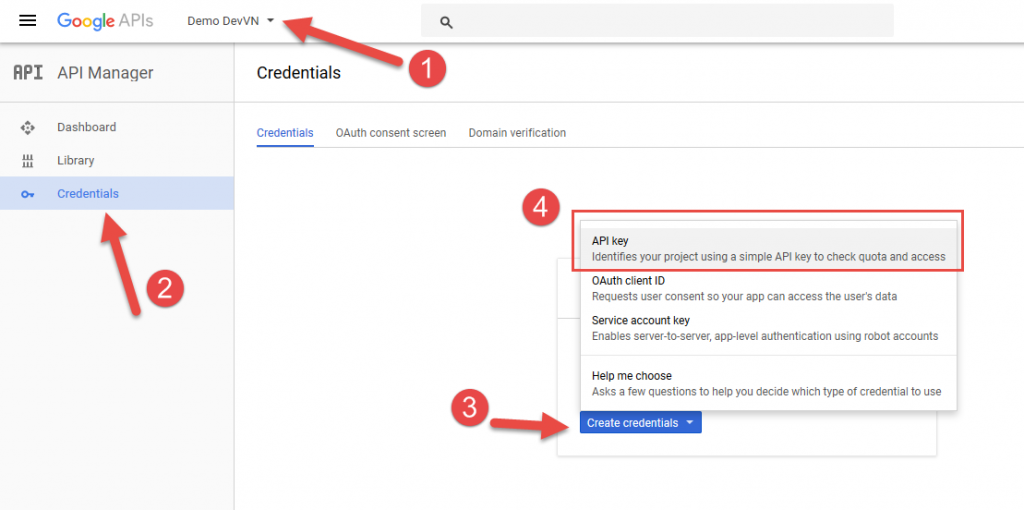
Bước 4: Sau khi Create xong hãy chọn lại project bạn vừa tạo. rồi làm theo các bước khi trong hình

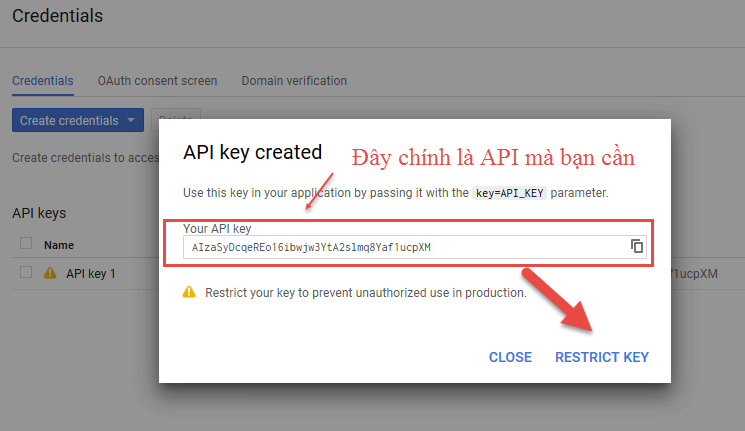
Bước 5: Tại đây bạn đã có API mà bạn cần. hãy copy nó để sử dụng. Ấn Restrict Key để tiếp tục cài đặt

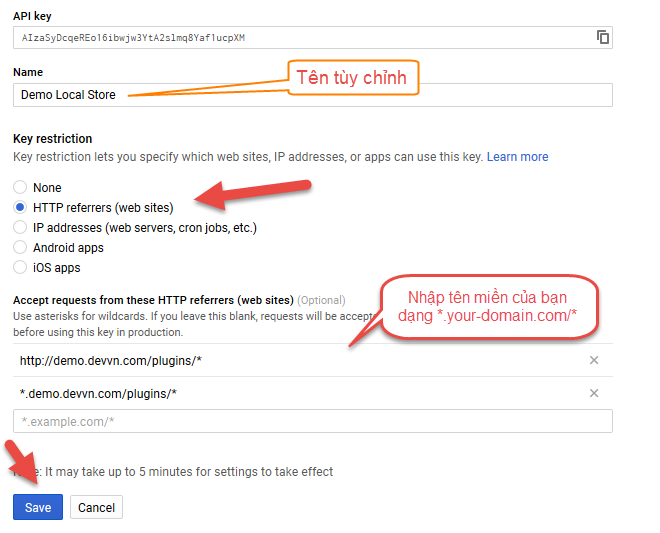
Bước 6: Tại đây hãy điền tên cho API để sau này bạn biết nó dùng cho web nào hay ứng dụng nào. Chọn Http referrers (web sites) như hình và điền tên miền của bạn vào theo định dạng *.your-domain.com/* và http://your-domain.com/* => sau đó ấn Save để lưu thông tin.

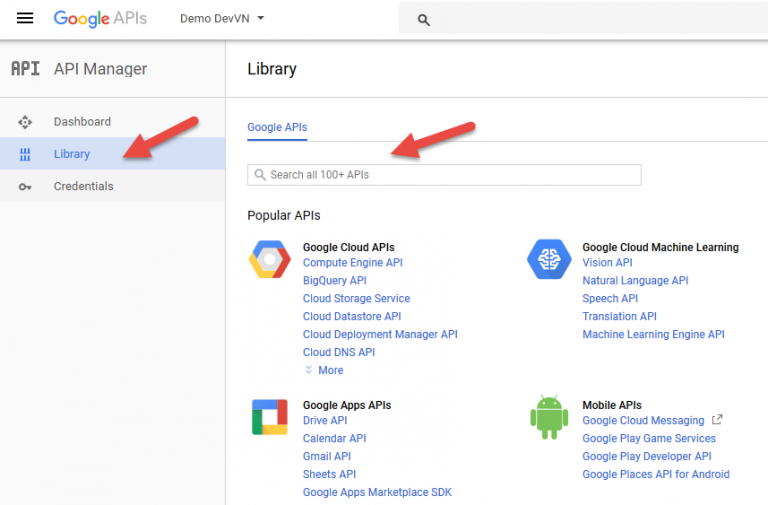
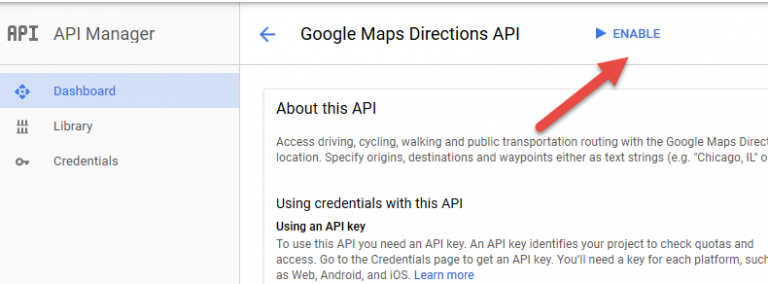
Bước 7: Bước này khá quan trọng. Bước này để enable thư viện nào mà API được phép sử dụng. Chúng ta sẽ Enable những như viện sau:
- Google Maps JavaScript API
- Google Maps Directions API
- Google Maps Embed API
- Google Maps Geocoding API
- Google Places API Web Service

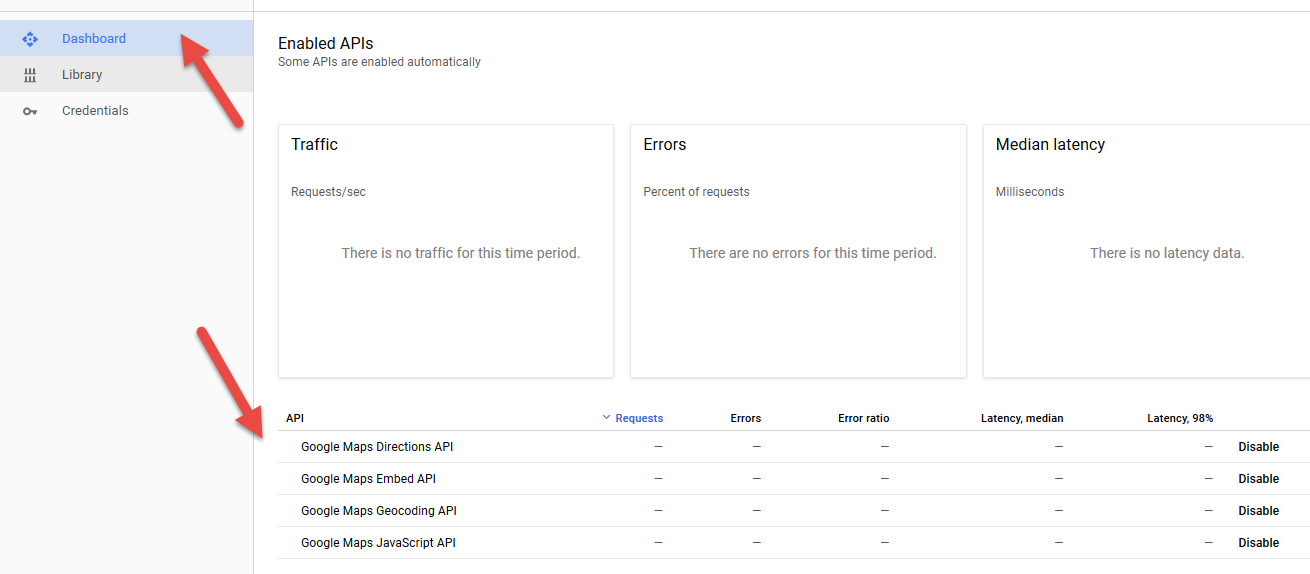
Bước 8: Sau khi Enable xong sang tab Dashboard sẽ được như hình

Như vậy, chúng ta đã hoàn tất qui trình khởi tạo Google Maps API, chúc các bạn thành công.

Cách chèn Google Maps vào Website WordPress
Ở phần này, Mắt Bão sẽ chỉ bạn cách chèn google map vào WordPress với 3 cách khác nhau:
- Cài Plugin WordPress Google Maps.
- Nhúng code Google Maps vào website.
- Sử dụng WordPress theme.
Sử dụng plugin WordPress để chèn Google Maps

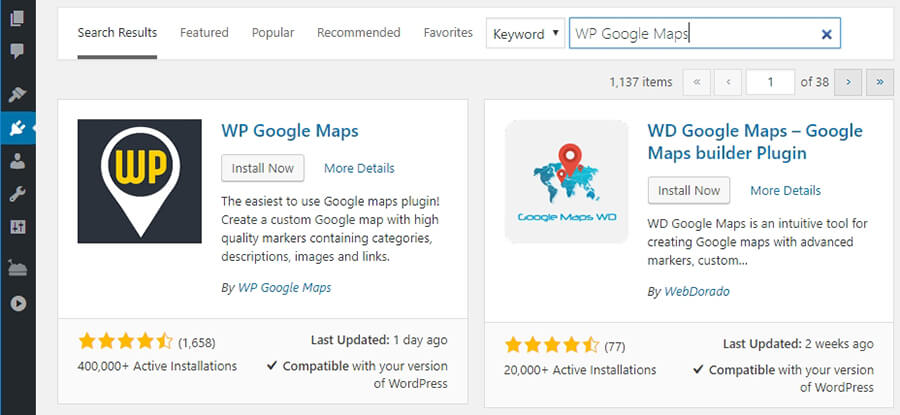
Plugin WP Google Maps trên WordPress
Với WP Google Maps, bạn có thể chèn bản đồ vào trang qua shortcode. Hơn nữa, plugin này cũng giúp bạn tùy chỉnh map markers, thiết kế, thích nghi với các Plugin Cache cũng như CDN.
Ngoài ra, Plugin WD Google Maps cũng là lựa chọn xứng đáng với sự chú ý của bạn khi nói về việc thêm Google Maps vào WordPress. Đặc biệt với WD Google Maps, bạn có thể khiến cho bản đồ bạn thêm vào thân thiện trên các thiết bị khác nhau.
Một cái tên khác không thể không nhắc đến chính là Google Maps Widget. Plugin nàu giúp thêm bản đồ dưới dạng Thumbnail để chèn vào sidebar hay Footer.
Bạn hoàn toàn có thể trải nghiệp hết tất cả các Plugins này để tìm thấy được công cụ phù hợp với nhu cầu của mình.
Cách chèn Google Maps vào website WordPress sử dụng Plugin WP Google Maps
Đầu tiên bạn cần thêm Plugin này vào WordPress bằng cách vào Plugins › Add New. Hãy tìm kiếm Plugin WP Google Maps, nhấn nút Install Now để cài đặt.
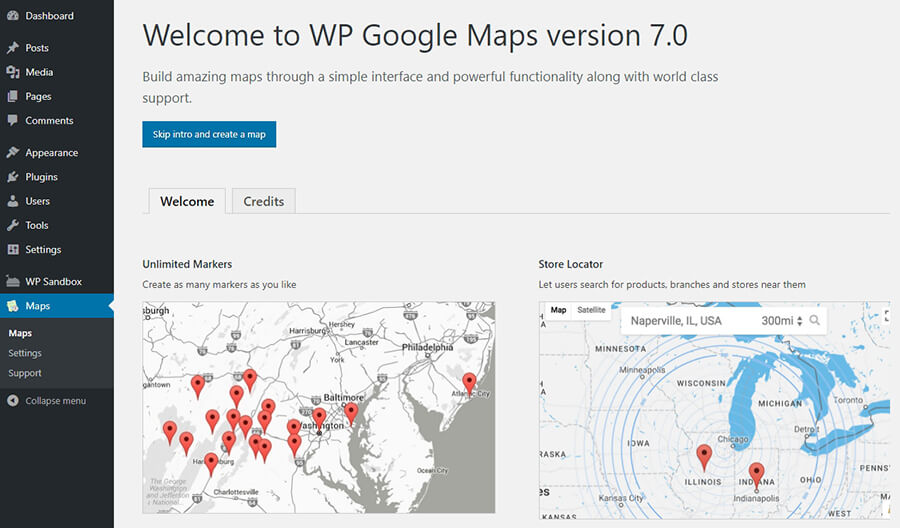
Sau khi cài đặt, tại thanh công cụ WordPress bạn sẽ thấy có tab tên Maps. Lúc này bạn đã hoàn toàn có thể cài đặt Google Maps vào website của mình.

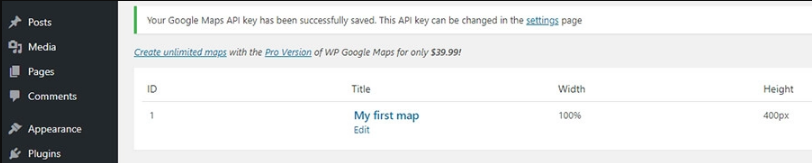
Sau khi cài đặt Plugin WP Google Maps thành công
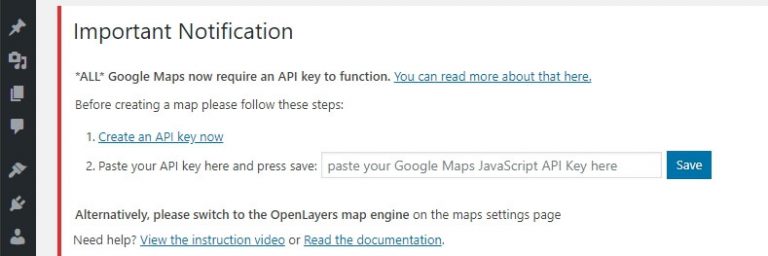
Ở trang kế tiếp, plugin sẽ thông báo bạn cần một Google API key. Hãy dán API key bạn lấy được ở Mục trên vào nơi plugin yêu cầu.

Nơi dán Key API của Google Maps
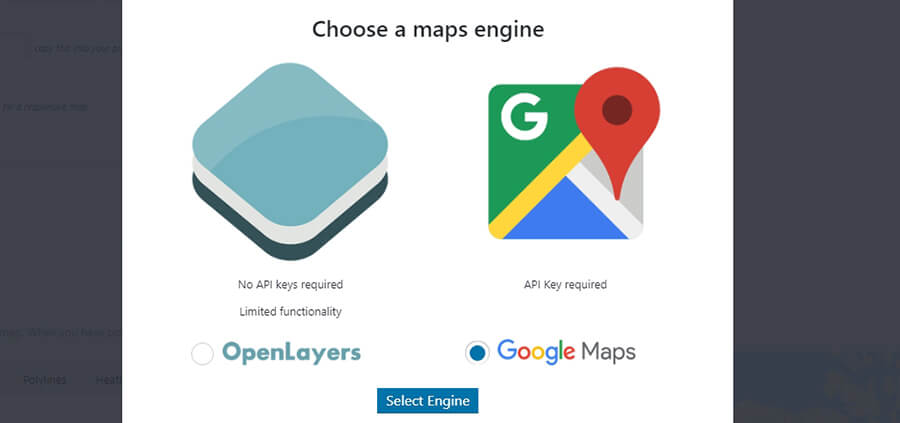
Để chỉnh sửa và sử dụng trên website, nhấn vào nút Edit bên dưới tên map. Giờ plugin sẽ hỏi bạn nền tảng nào bạn muốn dùng bản đồ. Hãy chọn Google Maps.


Hãy chọn nền tảng Google Maps
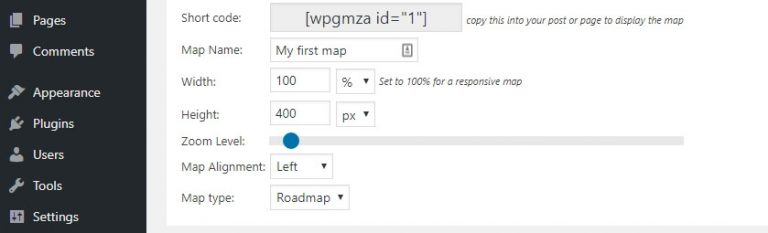
Tại đây hãy thiết lập đơn giản Map Types, sử dụng Classic Roadmaps.

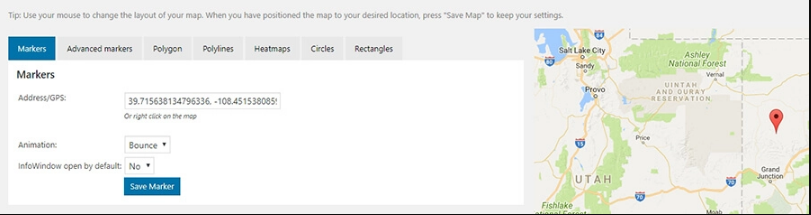
Sau đó là phần Markers, bạn hoàn toàn có thể di chuyển vị trí của mình dựa vào tọa độ GPS hoặc tự mình đánh dấu trên bản đồ.
Sau đó tới phần Animation cho bản đồ. Nếu bạn muốn thêm hiệu ứng nảy lên của bản đồ, hãy dùng hiệu ứng Bounce. Bạn cũng có thể tùy chỉnh bản đồ Google để hiển thị ô pop-up ngay kế bên marker để nhập địa chỉ đầy đủ.

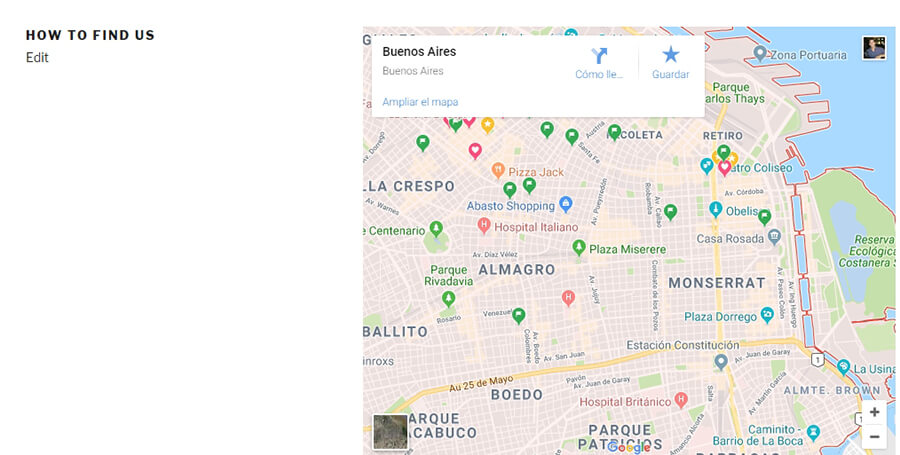
Chọn vị trí của doanh nghiệp trên Google Maps
Khi bạn đã hoàn tất, nhấn vào nút Save Marker để tải lại trang. Sau đó nhấn nút Save Map chính giữa màn hình, plugin sẽ lưu toàn bộ thay đổi.
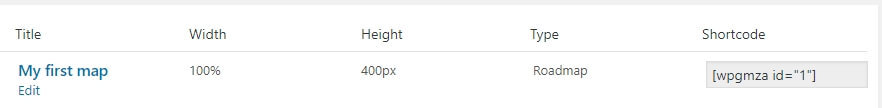
Bạn cũng có thể nhúng google map vào website bằng cách dán shortcode. Để lấy shortcode của bản đồ, hãy vào trong tab Maps. Bạn sẽ thấy nó ở ngay cạnh tên bản đồ.

Như bạn thấy việc sử dụng Plugin WP Google Maps để thêm bản đồ là cực kỳ dễ dàng. Ở phần tiếp theo Mắt Bão sẽ hướng dẫn bạn thêm Google Maps vào Blogger hay Website WordPress bằng Embed.
Cách thêm Google Maps vào Blogger hay Website WordPress bằng Embed
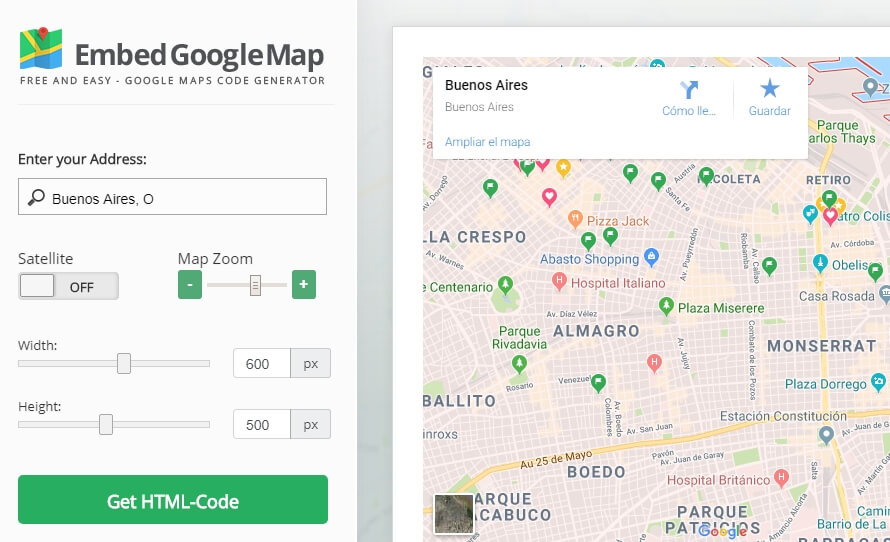
Bước 1: Bạn có thể dùng Embed Google Map để code bằng giao diện mặc định của Google Maps. Nó sẽ giúp bạn thiết lập kích thước và tỉ lệ. Bạn chỉ cần nhập địa chỉ vào phần Enter Your Address là được.

Bạn hoàn toàn có thể gắn Google Maps vào website bằng cách thêm code thông thường
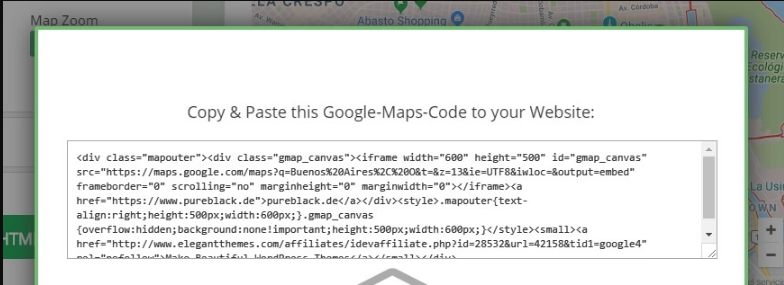
Bước 2: Nhấn nút nút Get HTML-Code để site này tạo ra code HTML code snippet của Maps để bạn tự chèn vào website.

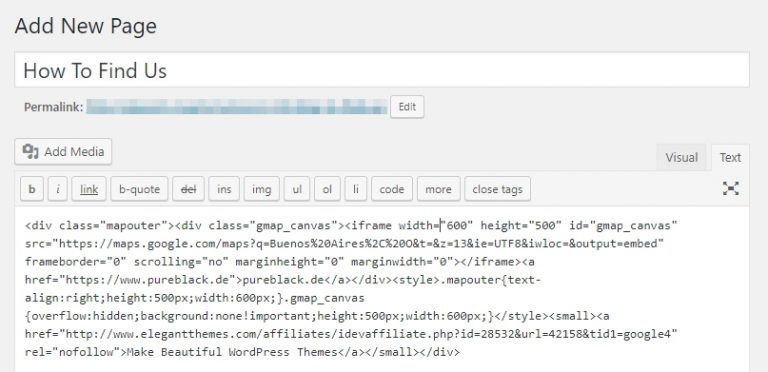
Bước 3: Copy đoạn code ở trên, sau đó quay lại WordPress dashboard. Rồi mở editor (soạn thảo bài viết) và thêm vào code của bài viết này. Nhấn vào ô Text, dán code HTML của Google Maps vào vị trí cần thiết rồi lưu lại thay đổi:

Kiểm tra xem Google Maps đã được nhúng lên website chưa. Nếu có lỗi xảy ra, hãy kiểm tra lại code khi thêm vào để đảm bảo không có lỗi code.

Sử dụng WordPress Theme để chèn Google Maps
WordPress Google Maps phổ biến đến độ có nhiều themes đã kích hoạt sẵn chức năng này mặc định. Nếu bạn dùng theme đúng, bạn không cần cài plugin hay dùng HTML code để chèn bản đồ. Thường các theme premium đều hỗ trợ tính năng này, nên có thể bạn sẽ mất ít phí. Tuy nhiên các theme này thường có giá thành không rẻ vì chúng còn được tích hợp nhiều tính năng khác. Hãy cân nhắc kỹ trước khi mua theme về sử dụng nhé!

Theme WordPress Divi
Một trong các theme nổi bật nhất hiện nay có kèm theo tính năng này là Divi. Việc thêm API của Google Maps cũng khá đơn giản, chỉ cần nhập mã API vào và theme sẽ giúp bạn làm phần còn lại.
Hy vọng qua bài viết này, Mắt Bão đã có thể sơ lược cho bạn những lý do tại sao website của bạn cần có nhúng Google Maps cũng như đã hướng dẫn thành công cách thêm Google Maps vào website WordPress của bạn. Về mặt kỹ thuật, Mắt Bão vẫn khuyên bạn nên sử dụng các gói Hosting WordPress có bao gồm tư vấn kỹ thuật. Sẽ không có gì tuyệt vời hơn khi mọi nhu cầu chỉnh sửa website của bạn đều có người hỗ trợ và tư vấn kỹ thuật "tận răng" cho mình đúng chứ!
>>> Xem thêm bài viết liên quan về Email theo tên miền
 Bạn đã đăng ký nhận tin thành công!
Bạn đã đăng ký nhận tin thành công!



